תכנות היא מיומנות חיונית בעולם הדיגיטלי של היום, ולהיות מתכנת טוב דורש מסירות, למידה מתמשכת וניסיון מעשי. בין אם אתה מתכנת מתחיל או מפתח מנוסה המעוניין לשפר את כישוריך, מדריך זה יראה לך את שביל הזהב לשיפור עצמי ולהפיכה למתכנת טוב יותר.

ישנם כלים ואתרי אינטרנט שכל מתכנת PHP שמכבד את עצמו חייב להכיר. במאמר זה, ליקטנו עבורכם את כל הכלים והאתרים שיעזרו לכם לשפר את יעילות הפיתוח, בין אם אתם מתכנתים מתחילים או מתקדמים.

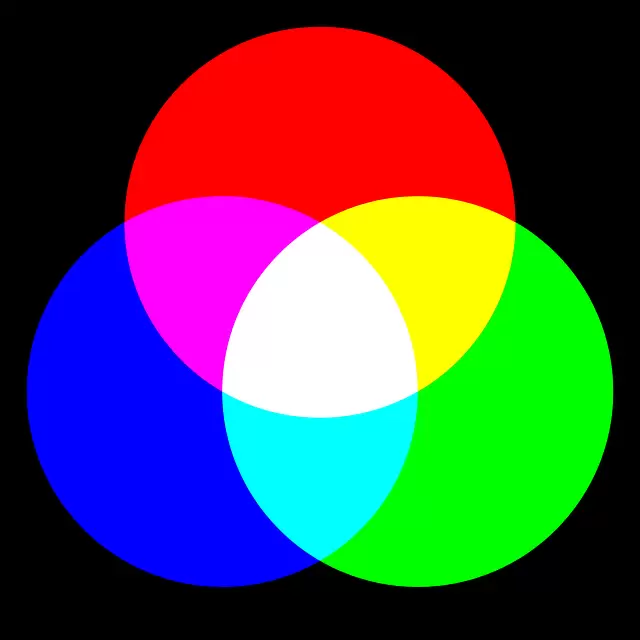
קידוד טקסט הוא היבט קריטי בפיתוח תוכנה, המבטיח שנתוני טקסט מיוצגים ומתפרשים בצורה נכונה על פני מערכות שונות. מאמר זה מתעמק בשיטות קידוד הטקסט הנפוצות ביותר, כולל ASCII, UTF-8, UTF-16 ואחרות. נדון גם בסימן סדר הבייטים (BOM) ונספק טיפים ודוגמאות מעשיות.

מחרוזות הן סוג נתונים בסיסי כמעט בכל שפת תכנות, והבנת אופן פעולתן חיונית לכל מתכנת. במאמר זה, נחקור את מושג המחרוזות, המאפיינים שלהן וחשיבותן בתכנות. נשתמש בדוגמאות מ-JavaScript ו-PHP כדי להמחיש מושגים אלה.

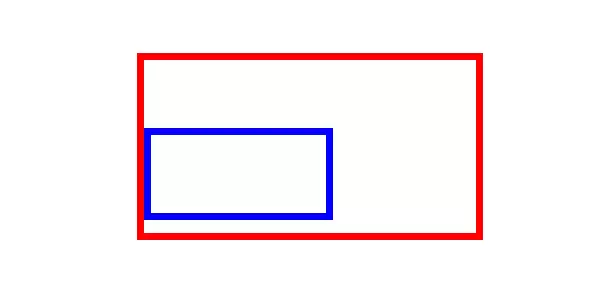
מדריך זה יספק לך טיפים וטכניקות מקיפים ליצירת קובץ CSS שעובד בצורה חלקה עבור פריסות RTL ו-LTR כאחד. באופן הזה, תוכל להשתמש באותו קובץ CSS עבור פיתוח אתרים בעברית ובאנגלית.

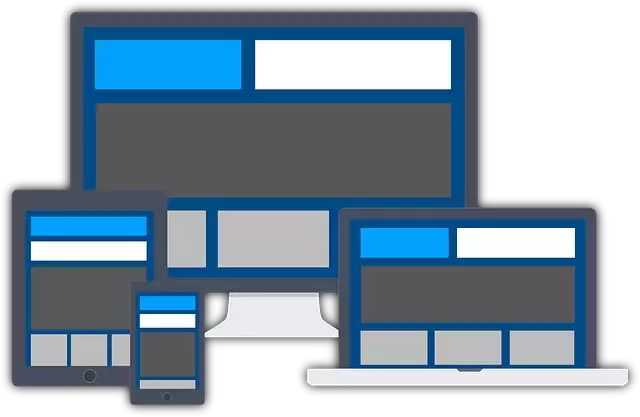
מדריך שיעשה לכם סדר בכל נושא נגישות אתרי אינטרנט. מהי הנגשת אתרים, מה חשיבותה, מהם העקרונות של עיצוב נגיש, הנחיות הנגישות WCAG, שיטות עבודה מומלצות ועוד.

עושים לכם סדר במערכת ניהול הגרסאות הפופולרית Git ובתוכנת Github. הכרת שיטת העבודה ורשימת הפקודות החשובות.

קביעת שמות משתנים, קבועים ופונקציות, המכונה גם Naming conventions, ממלאת תפקיד מכריע בכתיבת קוד נקי, קריא וניתן לתחזוקה.

על ההבדלים בין מפרש למהדר בתיכנות, וכיצד למנף כל כלי כדי למקסם את היעילות והפרודוקטיביות במאמצי הקידוד שלך.

לחוויית אינטרנט מושלמת, מומלץ לשלב טכניקות של אינטראקטיביות בדפי ה-HTML באמצעות קוד ג'אווה סקריפט. קיראו ושדרגו כך את האתר שלכם.

על ההבדל בין יחידות המדידה השונות. הסבר, דוגמאות וטיפים לשימוש נכון ביחידות המדידה px, em, rem ואחרות.

על HTML5, היתרונות שלה, ההבדלים בינה לבין HTML5 ו-XHTML, ומה הפך אותה לגירסת ה-HTML המובילה ביותר בימינו.