
מבנה ה-Box Model ופריסת האלמנטים
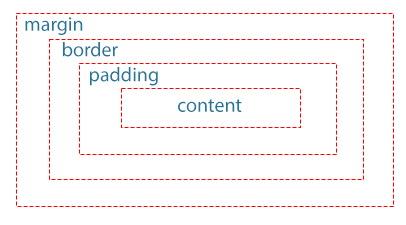
כשמדברים על פריסת אלמנטים בתצוגה באמצעות CSS, משתמשים במונח "מודל קופסה" (Box Model). המודל הזה מציג למעשה 4 "שכבות" לכל אלמנט שמוצג על המסך:
- שכבת ה-content (תוכן) - השכבה הפנימית ביותר שכוללת את האלמנט עצמו (טקסט, תמונה או כל אלמנט HTML באשר הוא).
- שכבת ה-padding (ריפוד) - השכבה העוטפת את שכבת ה-content ויוצרת מרווח שקוף סביבו.
- שכבת ה-border (גבול) - השכבה העוטפת את שכבת ה-padding ויוצרת גבול נראה (שאינו שקוף) סביבו.
- שכבת ה-margin (שוליים) - השכבה העוטפת את שכבת ה-border ויוצרת שוליים חיצוניים שקופים מסביב לאובייקט.
ניתן לתאר את מודל הקופסה בצורה מעט שונה: האלמנט שלנו הוא התוכן (content), והוא מוקף בקו גבול (border). ניתן להוסיף ריווח בין האלמנט לגבול (padding) ובין הגבול לאלמנטים אחרים מסביב (margin).

קביעת הדרך לחישוב מידות אלמנט באמצעות box-sizing
ישנן דרכים שונות לתאר מידות (רוחב וגובה) של אלמנט. הדרכים האלו נקבעות באמצעות התכונה box-sizing.
התכונה box-sizing יכולה לקבל את הערכים הבאים:
- content-box - המידות (רוחב וגובה) מתייחסות לשכבת ה-content בלבד.
- border-box - המידות (רוחב וגובה) מתייחסות לשכבות content + padding + border יחד, ללא שכבת ה-margin.
ברירת המחדל של box-sizing היא אמנם content-box, אך זוהי הגדרה היסטורית בטרם הומצא מודל ה- border-box. אנו ממליצים לקבוע תמיד שערך התכונה box-sizing יהיה border-box, כיוון שאז יהיה קל יותר לעצב אלמנטים מקוננים (אחד בתוך השני) ואלמנטים שנמצאים בסמיכות וחולקים רוחב מסך משותף.
כך נקבע את התכונה box-sizing:
* {
box-sizing:border-box;
}התכונה הוגדרה לכל האלמנטים (הסימן * מסמן שההגדרה היא לכל האלמנטים). מומלץ למקם את ההגדרה הזו בתחילת קובץ ה-CSS.
השוואה בין content-box ל- border-box
נסתכל על הדוגמה הבאה:
.item {
height:100px;
width:100px;
border:3px solid #ff0000;
padding:10px;
margin:5px;
}בדוגמה זו קבענו את מידות האובייקט מהמחלקה item לרוחב 100 וגובה 100. כמו כן, הגדרנו לאובייקט הזה גבול (border) בעובי 3 פיקסלים בצבע אדום. קבענו לאובייקט ריווח padding בעובי 10 פיקסלים בין האובייקט לגבול האדום, וריווח margin בעובי 5 פיקסלים מחוץ לגבול.
אם קבענו כי box-sizing יוגדר כ- content-box, אז הרוחב והגובה יתייחסו לאלמנט עצמו בלבד. נחשב את הרוחב המלא של כל השכבות (הגובה מחושב באופן דומה): האלמנט item יהיה ברוחב 100 פיקסלים, סביבו מרווח ברוחב 10 פיקסלים מימין ועוד 10 פיקסלים משמאל, סביבם גבול בעובי 3 פיקסלים מימין ועוד 3 פיקסלים משמאל. סה"כ הרוחב הוא 126 פיקסל (בלי המרווח החיצוני margin).
אם קבענו כי box-sizing יוגדר כ- border-box, אז הרוחב והגובה יכללו גם את הגבול ואת הריווח בין האובייקט לגבול. נחשב את הרוחב של האלמנט עצמו ללא הריווחים והגבולות (הגובה מחושב באופן דומה): הרוחב הכולל הוא 100 פיקסלים, מתוכם 3 פיקסלים מימין ועוד 3 פיקסלים משמאל עבור הגבול, ועוד 10 פיקסלים מימין ו-10 פיקסלים משמאל עבור הריווח padding. נותר אם כך לאובייקט עצמו רוחב של 74 פיקסלים. המרווח החיצוני margin אינו נכלל בחישובים.
נשים לב: הרוחב של הגבול הוא 6 פיקסלים (3 מכל צד) והרוחב של הריווח (padding) הוא 20 פיקסלים (10 מכל צד). סה"כ, מדובר ב-26 פיקסלים של גבול וריווח (ללא ה-margin). אם קבענו ש- box-sizing יקבל את הערך content-box, אז רוחב האובייקט עצמו יהיה 100 ואילו הרוחב הכולל עם הגבול ועם ריווח ה-padding (ללא ה-margin) יהיה 126. אם קבענו ש- box-sizing יקבל את הערך border-box, אז רוחב האובייקט עצמו יהיה 74 פיקסלים ואילו הרוחב הכולל עם הגבול ועם ריווח ה-padding (ללא ה- margin) יהיה 100 פיקסלים. זאת אומרת שאותם 26 פיקסלים שהוספנו לגבול ולריווח ה-padding ירדו מרוחבו של האובייקט עצמו.
סרטון מומלץ למי שרוצה להתעמק במודל הקופסה ב-CSS:
